p.s. Did you know we have a Slack community for UX localization? Join right here – and don't forget to join the relevant language-specific channels, too. Can't wait to see you there!
More to read
Great localization content in your inbox. Unsubscribe anytime.
Here’s something I’ve been thinking about a lot: can we utilize the benefits of a design system in localization, too? A localization content design system, if you will?
But OK, let’s start from the beginning. What are design systems, and why are they valuable?
About design systems
A design system is essentially a collection of reusable components, guidelines, and standards that ensure your user experience will be cohesive across different flows, platforms, and products. Maintaining consistency is hard, and the more your team and product grow, the harder it gets. Design systems make consistency possible.
A big advantage of design systems is that they eliminate the need to recreate design elements from scratch, and so they save time and effort. They also promote consistency in visual design, interactions, and user flows, which ultimately leads to a better user experience.
When you have a design system, there’s less discussion over how each component should look and ‘act’ when users interact with them. You can onboard new team members easily, and have a clear framework and references for design principles and best practices. And with everyone having access to the same set of design assets and guidelines, teams can work together more effectively and ensure that the final product meets the desired standards.
Design systems also contribute to scalability and flexibility. Teams can quickly adapt and iterate on designs without sacrificing consistency since changes to the design system impact the components based on it. And from a cost perspective, those time savings naturally lead to significant savings in operational costs.
Often, design systems include some reference to content – especially in the documentation. Style guides and brand voice guidelines were used to try and ensure consistency. But content was just a small subsection of a greater system, focused specifically on experience and UI design.
About content design systems
Once we discovered how helpful design systems can be, content designers’ interest started to pique, too. Better consistency? Better communication? Quick iterations? Yes, please!
But here’s where things start to tangle. Because components can have a preset design, but content is hardly ever identical. Initially, teams started using content design systems to pull all their content-related guidelines and documentation in one place. For example, the content design system at Intuit has a glossary, guidelines on inclusive language, a voice and tone document, and some formatting instructions. The Material design content design system also includes some instructions on accessibility and a style guide with grammar instructions.
It was a nice way to start, but guidelines and documentation are not new in any way. And so some teams started considering ways to offer more value through their CDS – reducing friction for writing teams. They examined their processes, discovered repeatable, scenario-specific components, discussed them, and documented their final decisions.
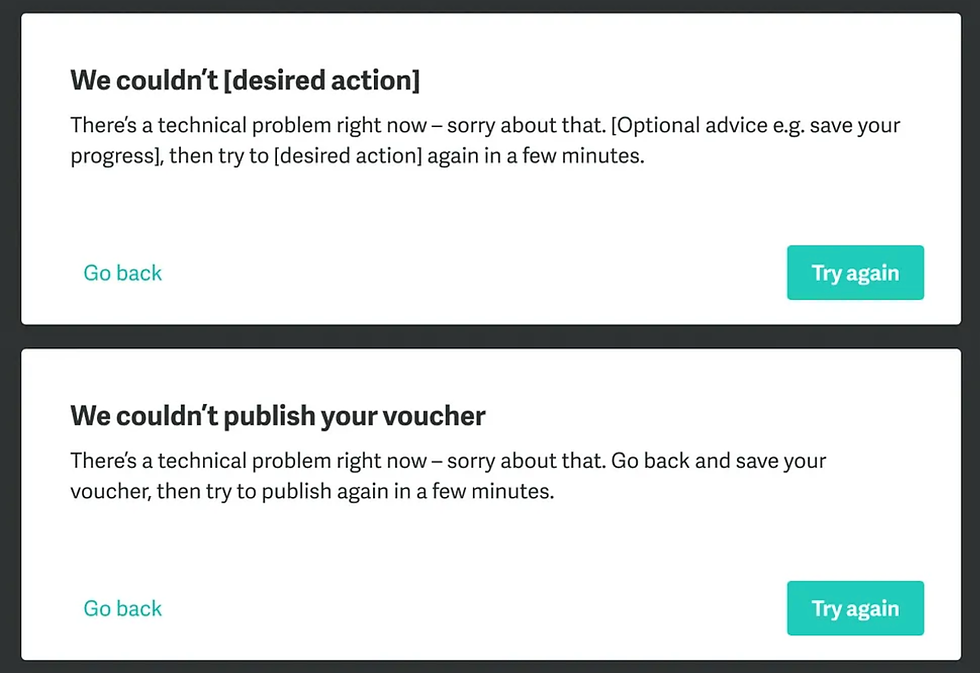
For example, the design team at Deliveroo described how they set a pattern for their error messages, making sure that they are always:
Explaining what’s happened
IIviting users to try again, or
Giving them the option to discard the action and “Go back”.
(Seriously, read their article. It’s excellent).
Source: https://medium.com/deliveroo-design/content-design-systems-need-you-82836afb4fe6
The best part of a CDS is that, ideally, you only have to think about each component once. Then, you can plug in new information and get a new error message, or success screen, or splash screen at any time.
These patterns are only useful if they’re rooted in real-life scenarios. Content design systems need to be extremely specific to the product, flows, and audience content designs and UX writers will need to deal with.
Should you create a localization content design system?
In the context of localization, design systems can prove to be even more valuable. By design, there’s always a rather high level of entropy in localization. The high number of people involved, combined with the fact that not all people can read and understand the content created, means we’ll never get to 100% control. But just like a content design system enhances predictability and consistency for UX content, a localization design system can help us enhance predictability and consistency for localized UX content.
Advantages of a localization design system
Ensure consistency. Oftentimes, similar components are localized in different times, by different linguists, and/or with minimal context, causing consistency issues. A localization design system ensures components are consistent for every language, not just the source.
Streamline onboarding of new linguists. With a clear framework and references, new team members can quickly understand and contribute to the localization efforts without compromising consistency or quality.
Keep localization scalable and flexible. Teams can easily create new versions of components without having to rethink every localization challenge from scratch. The fact that decisions are already made and common issues handled helps keep things efficient.
Remove friction. When localizing content, there is often a need for clarifications, queries, and back-and-forth communication. With a well-defined localization CDS, many of these queries and issues can be preemptively addressed.
Speed up localization. Instead of recreating design elements from scratch for each localized version, teams can leverage the components already defined in the design system.
Help with tracking and improvement. Having set components gives localization and content teams a starting point to measure and assess localized content. Tracking performance for these components can give teams an idea of the quality and efficiency of each localized experience.
Disadvantages of a localization design system
Requires preparation. Setting up a comprehensive localization design system requires substantial initial effort and time, which can be a challenge, especially for teams with limited resources or those already stretched thin.
Requires buy-in from managers. Convincing upper management of the need for such a system is critical. Without their support, it may be challenging to get everyone involved to implement the system.
Requires collaboration from everyone. You’ll need the cooperation of in-house teams, language service providers (LSPs), freelance linguists, and more. This level of collaboration can sometimes be hard to achieve.
Correctly implementing a localization content design system
Remember, building a localization CDS is a means to an end, not a destination. This system is a tool meant to empower your team to make better content choices in every language. Keep that goal in mind as you create it.
Create language-specific versions of the style guide and voice guidelines
Start by tailoring your style guide and voice guidelines for each language. This ensures that the linguists creating the components - and those using them later - are familiar with these requirements. Since each language and culture has its unique challenges, you can use these guides to address them without overloading the general style and voice guides. For example, you’ll discuss the formal vs. informal dialect in a Croatian style and voice guide, but you won’t mention it in English, as it doesn’t have formal and informal forms.
Develop a glossary of repeatable terms from your UI
A comprehensive glossary is critical if you want to keep consistency in localization. For UX, it also ensures your users will be able to find their way in your product. This glossary should include tab names, UI terminology, and industry jargon, as an example. Make sure you keep this glossary up-to-date. Of course, if you change a term down the line, have your linguist change it across the product.
Start creating your localization content design system components
If your company already has a CDS
Collaborate with the UX and design teams to localize the content design system components they have already defined. Before you start working with your linguists on this, train them to effectively use and apply the principles of the CDS in their localization work. If possible, give them some UX training, as well. Especially when localizing CDS components, ensure your linguists have as much context as possible. Remember that the quality of these components will dramatically impact the quality of all localized content based on them.
If your company doesn’t yet have a CDS
Work closely with UX and design teams to create a content design system from scratch. This involves defining the core types of components you’ll want to replicate, creating content templates, and localizing those. Since you’re starting from scratch, you can use this opportunity to ensure that the system will be flexible enough for different languages. Verify that the layout has enough space for localized content and that the typography chosen works for all languages you’re localizing into. If you can, create RTL versions of your LTR components, too.
Use your localization content design system
When sending content out for localization, ensure your linguists have access to the relevant CDS components and can use them as a reference. If you’re using a CAT tool you can upload each component as a context screenshot for the relevant string or attach them in your handoff to your linguists.
Remember: placeholders in a CDS are there to support content work and help writers and localizers understand what they should include. Do not concatenate your content or separate a placeholder from its line before you send this content to localization. This can result in significant usability issues.
Each component should come with a clear explanation of its intended purpose and what it should contain. This way, your linguists will know what they need to pay attention to when localizing.
Monitor your system and iterate
Just like a design system and a content design system, a localization content design system should never be static. Keep your LCDS up-to-date. When the UX content design system gets an update, ensure this update is localized to all relevant languages, too. From time to time, ask your linguists for feedback and ensure LCDS requirements are actually implemented into the localized product. This iterative process will help you adapt to your team and company’s changing needs.
Should localization content design systems be a thing?
Can we utilize the benefits of a design system in localization, too? A localization content design system, if you will?
Michal Kessel Shitrit
|
17/12/23